HTML
首先在页面中加一个div#tip,用来展示地图信息的提示框和#map用来生成地图。
<div id="map"></div> <div id="tip"></div>
接着我们引入jQuery库、raphael.js及chinamapPath.js
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
jQuery
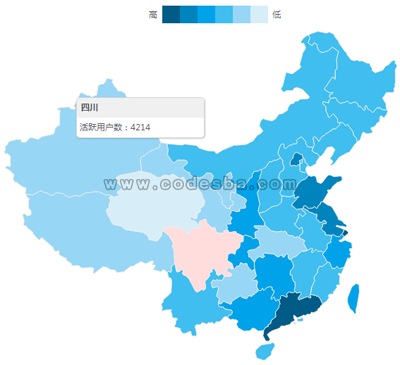
通过调用raphael绘制出中国地图,然后载入统计数据,由于地图区块小,我们不在地图载入的时候就将数据显示在地图区块上了,我们通过鼠标交互实现将数据信息更好的展示给用户。当鼠标滑向省份区块时,通过e.clientX和e.clientY定位鼠标坐标,然后通过jquery的css()方法定位提示框div#tip,并且将对应省份的的名称和活跃用户数加到提示框里并展现出来。
最后附上数据库信息:
CREATE TABLE IF NOT EXISTS `mapdata` ( `id` int(11) NOT NULL AUTO_INCREMENT, `province` varchar(20) NOT NULL, `active` int(10) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=0 ;